
Tagy = značky - Zobrazení zdroje - Nultý příklad - 1. příklad, struktura - Párové tagy - 2. příklad, formátování - 3. příklad, pozadí a odkazy - Obrázky, čáry, zarovnání - Další studium
| Tento text pouze naznačuje základy HTML. K dispozici je podrobná reference HTML s přehledem tagů.
Pokud používáte nějaký editor, nemusíte se o HTML starat. Ale jen do
chvíle, než nastanou problémy.
V příkladech používám barevné označení nových tagů, které se ovšem nikde jinde nepoužívá (pouze didaktický nástroj). |
HTML soubor je obyčejný text obalený značkami, které se nazývají tagy.
Co není v ostrých závorkách, je text, který se bude zobrazovat.
Symbolicky: <tag>text
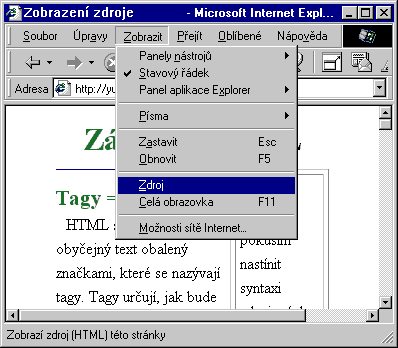
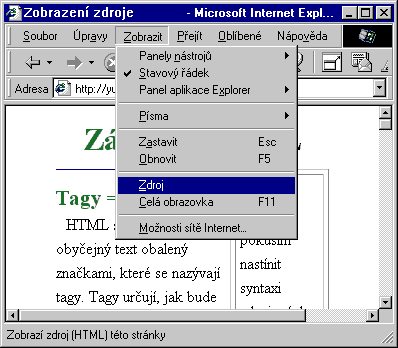
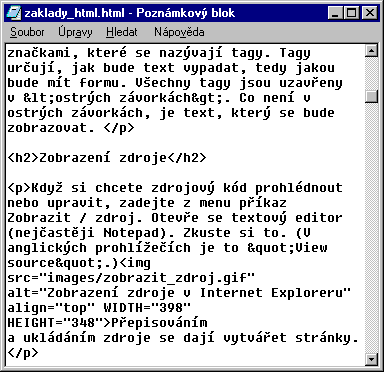
Když si chcete zdrojový kód prohlédnout nebo upravit, zadejte z menu příkaz Zobrazit / zdroj. Otevře se textový editor (nejčastěji Notepad). Zkuste si to, třeba teď hned. (V anglických prohlížečích je to "View source".)


Musíte ale mít tu stránku u sebe na disku.
Pokud nevíte, jak na disku vytvořit stránku, přečtěte si postup pro začátečníky.
Kus zdroje
<b>Tučný text</b>, <i>text kurzívou</i> nebo
<big>trochu větší text</big>.
se zobrazí takto: Tučný text, text kurzívou nebo trochu větší text. Hezké, ne?
Tip: ostré závorky se na české klávesnici dělají pomocí pravého altu (stejně jako zavináč a celá řada dalších klikyháků), zkuste si to.
<html>
<head>
<title>Má první stránka</title>
</head>
<body>
Moje první html stránka.
A nějaké další texty.
</body>
</html>
Tento příklad si můžete zobrazit v prohlížeči. Co znamenají jednotlivé tagy:
Tímto příkladem jsem popsal základní strukturu dokumentu. Výše uvedené tagy by měl obsahovat každý html soubor.
Jak je zřejmé z příkladu, vyskytují se tagy ve dvojicích <něco> a </něco>, kde ten první tag něco začíná a druhý něco končí. Lomítko prostě znamená, že jde o uzavírací tag. Například <head> je začátek hlavičky a </head> je její konec. Kromě takto párových tagů se vyskytují ještě tagy nepárové, které uzavírací tag nemají, ty ale nejsou časté (například obrázky, o tom později).
<html>
<head>
<title>Má druhá stránka</title>
</head>
<body>
<h1>Nadpis</h1>
<p>Odstavec s <b>tučným
textem</b>, s <i>kurzivou</i>. <font
color="red">Červený text.</font></p>
<h2>Nadpis druhé úrovně</h2>
<p>Odstavec s <i><b>tučnou kurzivou. </b></i><br>
Text po zalomení řádku patří do téhož odstavce.</p>
</body>
</html>
Také tento příklad si můžete zobrazit v prohlížeči. Jistě je vidět struktura, která je společná s prvním příkladem. Vyskytují se tu ale nové tagy:
V tomto příkladu se pokusím nastínit dvě nesouvisející věci, už poněkud těžší
<html>
<head>
<title>Třetí příklad</title>
</head>
<body bgcolor="green"
text="yellow">
<h1>Pozadí a odkazy</h1>
<p>Obyčejný text.</p>
<p>Odkaz na <a
href="http://www.seznam.cz">Seznam</a>.
</p>
<p><a href="priklad2.htm">Odkaz
na příklad 2.</a></p>
</body>
</html>
Zobrazte si příklad v prohlížeči. Máme tady nový tag "a" a nějaké další atributy.
HTML má několik málo zásad, které je dobré zmínit.
Obrázek se do dokumentu vloží nepárovým tagem
<img src="obrázek.gif">
Src (jako source = zdroj) se opět může zadávat relativně nebo absolutně. Napřed je třeba mít obrázek připravený jako soubor. Aby se obrázek zobrazil ve všech prohlížečích, musí to být soubor typu gif nebo jpg. Tag <img> má spoustu dalších atributů, které nyní opomíjím, podrobně vše v kapitole o obrázcích.
Horizontální čára se dá vložit tagem <hr>. Má to nějaké atributy, které nastavují šířku, zarovnání a barvu.
Většina objektů (odstavce, tabulky, obrázky) na stránce se může zarovnat vlevo, na střed nebo vpravo. Dělá se to obecným atributem align, který má hodnoty left, center nebo right. Například tento odstavec je deklarován tagem <p align="center" >.
Napsal jsem přehled HTML tagů, což je vlastně vcelku obsáhlá reference jazyka. Až budete tápat nad nějakým tagem, tak tam mrkněte.
Další: Publikování
hotových souborů. Předchozí: Jak udělat stánky
Pomůcka: Přehled HTML
Vizte též: Obrázky, Odkazy, Záložky,
Tabulky, Základní definice rámů,
CSS styly, Vše o pozadí
Obsah
Hledání
Základní kurs
Editory
HTML tipy
Provoz webu
CSS styly
Jak psát web:
http://dusan.pc-slany.cz/internet/
Píše Yuhů: autorova stránka, mail: dusan@pc-slany.cz
Poslední aktualizace 26.12.2001