Efektivnější ovládání prohlížeče
Všiml jsem si, že při práci na internetu málokdo používá některé užitečné
fígle, které mně podstatně urychlují práci. Při dnešní pomalosti sítě
a ceně internetového času (a ceně času obecně) jde zejména o to urychlení.
Více oken
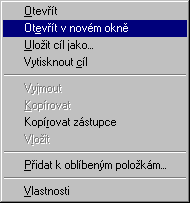
 Zatímco si v jednom okně prohlížeče čtu, v jiných se mohou
natahovat stránky. Nové okno otevírám nejčastěji kliknutím na zajímavý
odkaz pravým tlačítkem - otevřít odkaz v novém okně.
Mezi okny pak přepínám třeba klikáním na hlavní panel (to je ta lišta na
spodku obrazovky). Takto se dá otevřít a stahovat třeba deset stránek
najednou.
Zatímco si v jednom okně prohlížeče čtu, v jiných se mohou
natahovat stránky. Nové okno otevírám nejčastěji kliknutím na zajímavý
odkaz pravým tlačítkem - otevřít odkaz v novém okně.
Mezi okny pak přepínám třeba klikáním na hlavní panel (to je ta lišta na
spodku obrazovky). Takto se dá otevřít a stahovat třeba deset stránek
najednou.
Vypínání obrázků
 Prohlížeč se dá nastavit tak, aby nestahoval
obrázky, ale jenom text. Potom jsou na stránce místo obrázků jenom prázdné
obdélníčky s krátkým popisem obrázku. Většina obrázků na webu není
zajímavá, ale když o nějaký obrázek opravdu jde, lze na jeho místo
kliknout pravým tlačítkem myši a zvolit Zobrazit obrázek.
Prohlížeč se dá nastavit tak, aby nestahoval
obrázky, ale jenom text. Potom jsou na stránce místo obrázků jenom prázdné
obdélníčky s krátkým popisem obrázku. Většina obrázků na webu není
zajímavá, ale když o nějaký obrázek opravdu jde, lze na jeho místo
kliknout pravým tlačítkem myši a zvolit Zobrazit obrázek.
Tímto způsobem se několikanásobně zrychlí stahování dat, protože obrázky
tvoří obvykle převážnou většinu datového objemu stránek. Mimochodem také
skoro zmizí reklamy.
V každém prohlížeči se obrázky vypínají jinak, většinou je to někde
v nastavení.
Tabulátor
Mocná klávesa umožňuje přepínat mezi odkazy a políčky formuláře bez
myši. Může se to zdát zbytečné, ale zvláště u formulářů se hodí, že
nemusím šahat na myš. Tabulátor se Shiftem přepíná nazpátek.
Šipky
Při čtení delší stránky je rolování dolů pomocí myši (bez kolečka)
obzvláště nepohodlné. Ale jde to i šipkami. Masivnější posuny umožňují
klávesy PageUp a PageDown, dolů také mezerník. Na konec a na začátek stránky
posouvají Ctrl+End a Ctrl+Home.
Užitečné klávesové příkazy
| Zkratka |
Funkce |
Poznámka |
| Esc |
Stop |
Zastavuje načítání stránky |
| Alt + šipka vlevo |
Zpět v historii |
Pozor na českou klávesnici (pravý Alt nefunguje) |
| Backspace |
Zpět v historii |
Pouze v IE |
| Alt + šipka vpravo |
Vpřed v historii |
|
| Ctrl + N |
Nové okno |
|
| Ctrl +R |
Aktualizovat |
V IE i F5 |
| Ctrl + F |
Hledat slovo |
|
| mezerník, Page Down |
Posunout (odrolovat) stránku dolů |
|
| F6, Ald + D |
Přepnout se
do řádku adresy |
Pouze v IE |
| Ctrl + tab, F6 |
Přepínání mezi rámy |
Pouze v IE |
| Enter |
Aktivace odkazu
vybraného tabulátorem
nebo odeslání formuláře |
|
Další existující klávesové zkratky považuji buďto za notoricky známé
(kopírování třeba), nebo prakticky nepoužitelné.
Nečitelný text
Napadají mě tři důvody, proč nejde text přečíst. Zde chci pouze naznačit,
že je to řešitelné.
- Nevýrazná barva nebo děsné pozadí
- Označte text zatažením myší (nebo CTRL +A)
- Špatná čeština
- Zkuste přepnout kódování (View - Character Set nebo Zobrazit - Kódování),
obvykle se používá středoevropské Windows nebo ISO.
- Příliš malý nebo velký text
- Písmo se dá zmenšovat a zvěšovat. (View - Increase/Decrease Font nebo
Zobrazit - Velikost textu.) Obzvlášť se to hodí ve formulářích.
Vizte též: Vytěžování stránek
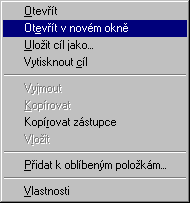
 Zatímco si v jednom okně prohlížeče čtu, v jiných se mohou
natahovat stránky. Nové okno otevírám nejčastěji kliknutím na zajímavý
odkaz pravým tlačítkem - otevřít odkaz v novém okně.
Mezi okny pak přepínám třeba klikáním na hlavní panel (to je ta lišta na
spodku obrazovky). Takto se dá otevřít a stahovat třeba deset stránek
najednou.
Zatímco si v jednom okně prohlížeče čtu, v jiných se mohou
natahovat stránky. Nové okno otevírám nejčastěji kliknutím na zajímavý
odkaz pravým tlačítkem - otevřít odkaz v novém okně.
Mezi okny pak přepínám třeba klikáním na hlavní panel (to je ta lišta na
spodku obrazovky). Takto se dá otevřít a stahovat třeba deset stránek
najednou.
