
dusan@pc-slany.cz
mail formulářem
 |
|
Píše Yuhů dusan@pc-slany.cz mail formulářem
|
| font text a odstavec barvy a pozadí velikost a obtékání okraje rámečky seznamy pozicování další vlastnosti Internet Exploreru |
Snažil jsem se napsat stručný přehled vlastností a hodnot kaskádových stylů. Zejména jsem si vyhrál s příklady, které by měly být "živé" -- to znamená, že při jejich formátování byly použity přesně ty styly, jak jsou zapsány v textu příkladů. (Proto je tato stránka barevně i jinak "chudá" -- nechci nic zkazit kaskádováním.) Pokud se vám tedy nějaký příklad zobrazí špatně, znamená to, že jej váš prohlížeč nepodporuje. (Původně jsem tuto stránku dělal pouze jako test různých prohlížečů, jak jsou na tom s podporou CSS.) Základní přínos této stránky spočívá v poznámkách na pravé straně tabulek a návaznost na předchozí kapitoly kurzu CSS: úvod do CSS, strukturování textu, praktické použití stylů a složitější deklarace. Můžou se hodit i délkové jednotky v CSS. |
V prvním sloupci jsou vlastnosti použitelné při deklaraci stylu, v dalším sloupci použitelné hodnoty, ve třetím výklad významu těchto hodnot. Nezáleží na velikosti písem. Zápis stylu do hlavičky dokumentu je potom symbolicky:
selektor {vlastnost: hodnota;
vlastnost2: hodnota}
Např. body {color: red}. Podrobněji v předchozích textech kurzu CSS.
| Vlastnost | Hodnoty | Význam | Příklady | Poznámky |
|---|---|---|---|---|
| font-family | seznam písem | Druh písma, font | font-family: Arial CE, sans-serif | Může se zadávat více písem za sebou, odděluje se čárkami.
Pokud klient nemá v systému první font, bere další atd.
S touto deklarací má problém Opera. Vizte Přehled použitelných písem. |
| font-style | normal italic oblique |
normální kurzíva skoněné |
font-style: normal font-style: italic font-style: oblique |
Skloněné písmo je prostá geometrická transformace, kurziva je jiný řez. Prohlížeče většinou užívají kůrzívu i při oblique. |
| font-variant | normal small-caps |
normální kapitálky |
Font-variant: Small-caps |
Kapitálky jsou velká písmena velikosti malých. Velká písmena
by měla být trochu větší.
IE 5 udělá sice kapitálky, ale zmenší i velká písmena, což by neměl. |
| font-size | xx-small x-small small medium large x-large xx-large výška procento |
mrňavé maličké malé střední velké obří maxipsí výška zvětšení |
font-size: xx-small font-size: x-small font-size: small font-size: medium font-size: large font-size: x-large font-size: 14pt font-size: 16px font-size: 125% |
Netscape se na procenta tváří divně. MS IE 3.x zase neumí
správně zobrazovat jednotky em a ex.
Vizte použitelná písma v různých velikostech. |
| font-weight | normal bold bolder lighter 100, 200, 300, 400, 500, 600, 700, 800, 900 |
normální tučné trochu tučnější trochu světlejší duktus vyjádřený číslem |
font-weight: normal font-weight: bold font-weight: bolder font-weight: lighter font-weight: 100 font-weight: 300, font-weight: 400 font-weight: 500 font-weight: 600 font-weight: 800 font-weight: 900 |
U většiny fontů mají smysl jenom základní tloušťky: záleží
to na výrobci fontu.
Bolder a lighter se doporučuje nepoužívat. |
| font | všechny možné předchozí hodnoty nebo systémové písmo | font: bold italic 20px Arial | Tato deklarace je citlivá na pořadí jednotlivých údajů. Musí se použít v pořadí: řez velikost jméno.
Použije-li se v deklaraci např. font: 12pt/14pt, údaj za lomítkem se vztahuje k vlastnosti line-height. |
|
| Vlastnost | Hodnoty | Význam | Příklady | Poznámky |
|---|---|---|---|---|
| text-decoration | none underline overline line-through blink |
bez dekorace podtržení "nadtržení" přeškrtnutí blikání |
text-decoration: none text-decoration: underline text-decoration: overline text-decoration: line-through text-decoration: blink |
Teoreticky se dá zadávat více vlastností najednou. Netscape 4 neumí overline. MS IE neumí blinkat. |
| text-transform | none capitalize uppercase lowercase |
nechat jak to je Začátky Slov Velké VELKÁ PÍSMENA malá písmena |
Text-Transform: none Text-Transform: capitalize Text-Transform: uppercase Text-Transform: lowercase |
|
| word-spacing | normal délka |
mezislovní mezera zvětšená o délku |
word-spacing: normal word-spacing: 100px |
Nepoužívá se a prohlížeče to nepodporují, snad pouze Opera a Mozilla |
| letter-spacing | normal délka |
prostrkání znaků zvětšené o délku |
letter-spacing: normal letter-spacing: 5pt |
Netscape 4 nepodporuje |
| line-height | normal výška násobek procento |
výška řádku absolutní výška násobek zvětšení |
line-height: 3 line-height: 8px |
|
| text-indent | délka procento |
odsazení prvního řádku |
text-indent: 50 |
Mozilla 5 na této stránce záhadně nepodporuje, normálně ale ano. Popis použití u českých odstavců |
| text-align | left right center justify |
zarovnání vlevo vpravo na střed do bloku |
text-align: left
text-align: right text-align: center text-align: justify blablabla blablabla blablabla bla bla bla |
Dá se použít jen u blokových elementů, tj. u věcí, které má smysl zarovnávat, například u odstavců. |
| vertical-align | baseline sub super top text-top middle bottom text-bottom procento |
na řádek dolní index horní index co nejvýše vršek k vršku střed na střed co nejníže spodek ke spodku procento výšky |
baseline řádeksub řádeksuper řádektop řádektext-top řádekmiddle řádekbottom řádektext-bottom řádekbottom řádek10% řádek
|
Vertikální zarovnání na řádku
Internet Explorer 4 a 5.0 podporuje jenom sub a super (pojem indexu zde neznamená zmenšování). |
| display | block inline list-item none |
blokový element řádkový element seznam nezobrazí se |
display: block <br> display: inline <br> display: list-item <br> |
Jde o to říct prohlížeči, že některý element je druhu odstavec (blok), nebo že má být zarovnán do řádku, nebo že je to seznam. Nejzajímavější je možnost nezobrazení. Ostatní hodnoty mají význam pouze při formátování XML dokumentů. |
| white-space | normal pre nowrap |
normální text předformátovaný nezalamovat |
Předformátovaný text zachovává mezery a
konce řádků jako ve zdroji. Obdoba tagu <pre>. Nezalamovaný neudělá automatický konec řádky. Podle mých zkušeností nefunguje nikde. |
|
Vizte návod pro použití pozadí v HTML a CSS.
| Vlastnost | Hodnoty | Význam | Příklady | Poznámky |
|---|---|---|---|---|
| color | barva | barva písma | color:blue | Barva písma a základních rámečků nebo barva toho, k čemu se to vztahuje |
| background-color | barva transparent |
barva pozadí průhledné pozadí |
background-color: yellow background-color: transparent |
Barva pozadí. Průhlednost (transparent) je přednastavená, ale jako hodnota se nedá nastavit. |
| background-image | none url(cesta) |
obrázek na pozadí |
background-image: url('pozadi5.gif') | Opera tady blbne, ale umí to. |
| background-repeat | repeat no-repeat repeat-x repeat-y |
pozadí se opakuje neopakuje opakuje v ose X nebo v ose Y |
background-image:
url('pozadi5.gif'); background-repeat: repeat background-repeat: no-repeat background-repeat: repeat-x background-repeat: repeat-y |
|
| background-attachment | scroll fixed |
pozadí se posouvá pozadí je jako přibité |
příklad má smysl pouze u pozadí stránky; fixed se používá zejména v souvislosti s rámy | Netscape 4 neumí fixed |
| background-position | top, center, bottom left, center, right, délka, procento |
Poloha obrázku na pozadí (nejčastěji pokud se neopakuje) |
background-image: url('pozadi5.gif'); background-repeat: no-repeat; background-position: right 50% |
2 hodnoty se oddělují mezerou. První patří k horizontální, druhá
hodnota k vertikální poloze.
Netscape 4.x neumí změnit polohu z levé horní, dokonce tuto vlastnost ani nezná. |
| background | všechny výše uvedé hodnoty | background: url('pozadi5.gif') no-repeat scroll silver center bottom | Vizte Vše o pozadí |
URL se zadává do závorek a apostrofů, např.: background-image: url('pozadi.gif')
. Jsou ale možné i uvozovky nebo jenom závorky. URL může být absolutní i
relativní, je však citlivé na velikost písmen.
Netscape umí v bloku podbarvit jenom text, ale když se mu zadá border: cokoliv (kromě 0px), tak podbarví celý blok. Pro Netscape 4 existují ještě vlastnosti layer-background-color a layer-background-image, ale fungují jen pro absolutně pozicované oddíly. Je to tožéž, co bacground-color a background-image. V jiných prohlížečích to nefunguje.
* Procenta v této tabulce se vztahují k šířce (výšce) rodičovského elementu. Šířka rodiče je nejčastěji šířka dokumentu (nezávislá na okně), kdežto procentuální výška nevnořených elementů se počítá z výšky okna!
| Vlastnost | Hodnoty | Význam | Příklady | Poznámky |
|---|---|---|---|---|
| width | auto šířka procento |
automatická šířka nastavená šířka procento * |
Vizte popis délkových jednotek | V IE nelze nastavit width pro body. V NN ano.
Prohlížeče se velmi liší v tom, u kterých objektů jsou ochotny šířku akceptovat. |
| height | auto výška procento |
automatická výška nastavená výška procento * |
Dá se nastavit jenom některým tagům. Nejlépe funguje u <div>. Netscape 4 má s height problémy. |
|
| float | left right none |
umístění plovoucího (obtékaného) objektu či zda je neplavec |
float: left normální odstavec float: right |
Pro IE 4 nutno aplikovat na div, img nebo object |
| clear | left right both none |
čekání na skončení plovoucích objektů zleva, zprava, obou, nebo žádných |
Používá se namísto atributu "clear" u tagu BR. Většinou u nadpisů pod obrázky. |

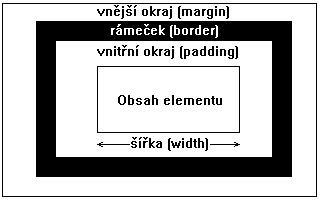
Vlastnosti uvedené v této tabulce lze spolehlivě aplikovat pouze na tzv.
blokové elementy, což jsou většinou buňky tabulky nebo odstavce. Obrázek ilustruje významy vlastností.
Příklady se v
tabulce nedají dost dobře udělat.
** Při zadávání čtyř hodnot najednou se vztahují ke stranám
elementu v pořadí: horní, pravá, dolní, levá. Netscape 4 to nechápe.
| Vlastnost | Hodnoty | Význam | Příklady | Poznámky |
|---|---|---|---|---|
| margin | délka procento auto |
šířka vnějšího okraje procento * automatický okraj |
Vizte text o okrajích | možno zadávat všechny čtyři okraje dohromady nebo zvlášť
** IE 5 asi nepodporuje záporné hodnoty, IE 4 a NN 4 ano |
margin-top margin-left margin-bottom margin-right |
jako u margin | vnější okraj horní levý spodní pravý< |
Popis použití u českých odstavců | Zápis vlastnost-strana Netsape 4 neumí |
| padding | délka procento |
šířka vnitřního okraje procento * |
možno zadávat všechny čtyři okraje dohromady nebo zvlášť ** | |
| padding-top padding-left padding-bottom padding-right |
jako u padding | horní vnitřní okraj levý spodní pravý |
| border-width | thin medium thick délka |
šířka rámečku slabá, normální tlustá nastavená |
Příklady v příloze | možno zadávat všechny čtyři okraje dohromady nebo zvlášť
**
Zjištěna chyba u Mozilly 5 |
| border-width-top border-width-left border-width-bottom border-width-right |
jako u border-width |
horní šířka rámečku levá spodní pravá |
Netscape 4 neumí | |
| border-color | barva | barva rámečku | border-color: red;
|
nutno zadávat všechny čtyři okraje dohromady |
| border-style | none, dotted, dashed, solid, double, groove, ridge, inset, outset |
Druh rámečku žádný, tečkovaný, čárkovaný, plný, dvojitý, příkop, val, ďolík, návrší |
border-style: none
border-style: dotted border-style: dashed border-style: solid border-style: double border-style: groove border-style: ridge border-style: inset border-style: outset |
IE 4 a 5 zobrazuje doted a dashed jako solid a stínuje vše černou barvou
(proto je příklad v zelené, aby bylo alespoň něco vidět). Ostatní prohlížeče včetně IE 5.5 zobrazují správně a stínují šedou. Netscape styl rámečku podporuje pouze v zápisu border: |
| border-top border-left border-bottom border-right |
barva, tloušťka a styl |
celkové vlastnosti strany rámečku |
Příklady v příloze | Netscape 4 zcela ignoruje |
| border | barva, tloušťka a styl |
všechny vlastnosti rámečku | border: solid blue 2px |
Jediný zápis, který Netsape 4 akceptuje |
| border | margin | padding | width | top | bottom | left | right |
| rámeček | vnější okraj | vnitřní okraj | šířka (rámečku) | horní | spodní | levý | pravý |
Prohlížeče se velmi liší v tom, na jaký tag dovolí okraje a velikost aplikovat. U některých tagů styl prostě ignorují. V příkladech je použit odstavec <p>.
** Při zadávání čtyř hodnot najednou se vztahují ke stranám elementu v pořadí: horní, pravá, dolní, levá.
Všechny vlastnosti seznamů lze podle mých zkušeností aplikovat na tagy <ul>, <dir>, <menu> a <li>. Některé podrobnosti chování CSS v seznamech.
| Vlastnost | Hodnoty | Význam | Příklady | Poznámky |
|---|---|---|---|---|
| list-style-type | disc circle square decimal lower-roman lower-alpha upper-alpha none |
puntík kolečko čtvereček číslování římské číslice ábécéčkování ABCD bez odrážek |
|
Netscape 4 nezvládá decimal a *-* |
| list-style-image | none URL(cesta) |
normální nebo obrázková odrážka |
|
Netscape 4 nepodporuje vůbec. |
| list-style-position | inside outside |
odrážky v úrovni textu odrážka mimo text |
|
|
| list-style | všechny předchozí hodnoty |
Následující vlastnosti se někdy shrnují pod pojem CSS-P. Nefungují v IE 3, NN 3 a v Opeře 3. Příklady se v tabulce nedají udělat plně funkční. Vizte popis pozicování.
| Hodnoty | Význam | Poznámky | |
|---|---|---|---|
| position | absolute relative static |
absolutní umístění relativní umístění normální umístění |
Vizte popis pozicování. |
| left | auto délka procento |
bez posunutí posunutí vpravo o délku nebo o procento |
Nemá smysl pro position: static.Vlevo se posouvá zápornou hodnotou. |
| top | auto délka procento |
bez posunutí posunutí dolů o délku nebo o procento |
Nemá smysl pro position: static.Nahoru se posouvá zápornou hodnotou. |
| clip | auto rect(top right bottom left) |
normální zobrazení zadání obdélníku pro oříznutí elementu |
Pouze pro elementy s position: absolute
Hodnoty v závorce udávají viditelný obdélník. Netscape 4 nezná! |
| overflow | none hidden scroll auto |
nechat přetékat oříznout vždy rolovat rolování, je-li třeba |
pro elementy, které se nevejdou do vymezené oblasti nebo mají clip:
rect
Netscape 4 vůbec nezná! Vizte příklad na overflow. |
| z-index | auto číslo |
definice překrývání elementů jakoby v ose z |
Netscape 4 divně vykresluje některé překryvy. V elementech s nízkým z-index navíc v NN4 někdy nereagují odkazy. |
| visibility | inherit visible hidden |
neměněná viditelnost viditelný element skrytý (neviditelný) |
u skrytých objektů se vyhradí místo, jako by tam byly. Netscape 4 skryje pouze elementy s position: absolute nebo relative. |
Samostatné stránky s podrobnostmi: grafické filtry, barvení rolovací lišty, CSS kurzory
| Vlastnost | hodnoty | význam | poznámky |
|---|---|---|---|
| filter | none Alpha Blur Chroma DropShadow FlipH FlipV Glow Gray Invert Light Mask Shadow Wave XRay |
grafický filtr žádný zprůhlednění rozmazání zprůhlednění stín převrácení horizontálně převrácení vertikálně obsvícení stupně šedi inverze barev nasvícení (skriptem) podbarvení průhlednosti stín vlna perokresba |
Každý filtr má další parametry v závorce. Lze aplikovat pouze na přesně rozměrované objekty (width, height), v IE 6 i na nerozměrované. Popis grafických filtrů na samostatné stránce a příklady. |
| cursor | Auto Default Crosshair Hand Move e-resize ne-resize nw-resize n-resize se-resize sw-resize s-resize w-resize text wait help |
Automatický kurzor základní kurzor zaměřovací křížek ručička přesouvací čtyřšipka východní šipka severovýchodní severozápaní severní jihovýchodní jihozápaní jižní západní šipka textový kurzor přesýpací hodiny kurzor s otazníkem |
Příklady kurzorů na samostatné stránce. |
| scrollbar-něco-color (několik různých vlastností) |
barva | zbarvení určitých částí rolovací lišty | Barvení rolovací lišty v samostatném textu. Funguje od verze IE 5.5. |
| writing-mode | lr-tb tb-rl |
text zleva doprava text shora dolů (otočený o 90°) |
Podpora v IE 5.5. Svislý text je otočený nešikovně (odpovídá anglosaské normě). Vhodné pro záhlaví tabulek. Hodnoty vycházení z angličtiny: left, right, top, bottom. Jiné hodnoty nejsou podporovány. |
| table-layout | auto fixed |
tabulka se přizpusobuje oknu tabulka se nezužuje do okna |
Podpora v IE 5+. Použití pouze u tagu <table> |
| border-collapse | separate collapse |
buňky v tabulce mají rámečky oddělené sousední buňky mají vykreslený rámeček společně jednou čarou |
Podpora v IE 5+. Použití pouze u tagu <table> |
Další zjištěné vlastnosti teprve zkoumám.
Vite též: hlavní stránka CSS, úvod do CSS, praktické použití stylů, třídy a identifikátory, zápis barev, různé prohlížeče, zápis stylu pro různé prohlížeče, omezení CSS, délkové jednotky v CSS, přehled HTML tagů
Zápis stylu do hlavičky dokumentu:
<style>
selektor {vlastnost: hodnota; vlastnost2: hodnota}
selektor2 {vlastnost: hodnota}
/* atd. */
</style>
Nebo se dají do samostatného *.css souboru napsat jenom selektory s vlastnostmi. Napojení toho souboru ve hlavičce:
<link rel="stylesheet" href="soubor.css">
| druh selektoru | zápis | příklady | význam příkladu | poznámky |
|---|---|---|---|---|
| tag | jméno tagu | p {color: red} | Normální text <p>červený text</p> |
|
| identifikátor | #identifikátor | #cervene {color: red} | Normální text <span id="cervene"> ovlivněný text</p> |
|
| tag#identifikátor | b#cerverne {color: red} | <b>Jenom tučný</b> <b id="cervene"> tučný a červený</b> |
||
| třída | .třída | .cervena {color: red} | Normální text <span class="cervena"> červený text</span> |
Vztahuje se na každý tag, který má uvedeno správné class |
| tag.třída | i.cerverna {color: red} | <i>Jenom kurzíva</i> <i class="cervena"> červená kurzíva</i> |
Vztahuje se jen na konkrétní tag, který má uvedeno správné class | |
| hromadná deklarace | selektor, selektor | H1, H2, H3 {color: red} | <h1>Červený nadpis</h1> <h2>Také červený </h2> |
Seznam libovolných platných selektorů (tagů, tříd apod.) oddělený čárkou |
| kontextová deklarace | nadřazenýSelektor selektor (oddělené mezerou) |
li a {font-weight: bold} | <li>normální text seznamu <a href=...>tučný odkaz</a></li> |
Příklad: ztučňuje odkazy (<a>) uvnitř seznamu (<li>) |
| i b {color: red} | <i><b>Červená tučná kurzíva</b></i> <b><i>Normální tučná kurzíva</i><b> |
Záleží na pořadí | ||
| pseudotřída | tag:pseudotřída | a:hover {color: red} | <a href="...">Zčervená při přejetí myší</a> | Pseudotřídy a:link, a:visited, a:active, a:hover jsou pouze u odkazů |
| p:first-line {color: red} | <p>První řádka odstavce bude červená</p> |
Funguje pouze v Mozille a v IE 5.5 Existuje i :first-letter (první písmeno) |
||
| přímá deklarace v HTML (to není selektor) | <tag style="zápis stylu"> | <p style="color: red">Červený odstavec</p> | Nezapisuje se do stylopisu | |
Mnohem více o selektorech a deklaracích v textu o třídách a identifikátorech. Vizte zápis stylu prakticky.
Vzhled této stránky je záměrně ubohý, aby se nenarušilo formátování příkladů.
Inspiroval jsem se podobným dílem Jiřího Koska, u nějž najdete trochu jinak zpracovaný popis vlastností CSS. Přesná specifikace CSS1 by měla být na www.w3c.org/TR/REC-CSS1 (anglicky).
![]()
<a
href="http://dusan.pc-slany.cz/internet/css_prehled.htm"><img
src="http://dusan.pc-slany.cz
/internet/images/jpw_css.gif" alt="Přehled CSS"></a>
Přidejte, prosím, na své stránky odkaz nebo ikonku. Díky.
Jak psát web:
http://dusan.pc-slany.cz/internet/
Píše Yuhů: autorova stránka, mail: dusan@pc-slany.cz
Sláva kočkám! Poslední aktualizace 26.12.2001