
Nástin možností
Klient/server - Klientské skripty - Serverové skripty - Co používat - Zdroje
Jazyk HTML, kterým se píšou stránky, spoustu věcí nedokáže. Pokročilí autoři proto do stránek přidávají skripty v různých jazycích. Tento text by měl pouze usnadnit základní orientaci kolem jazyků a technologií aktivních internetových stránek.
Základní rozdělení skriptů je podle toho, na kterém počítači program běží -- na klientovi nebo na serveru. (Rozdíly mezi oběma skupinami jsou tak značné, že skoro nemá smysl popisovat je na jedné stránce. Ale risknul jsem to.)
| Kde to běží | Klient | Server |
|---|---|---|
| Jazyky (příklady) | JavaScript, VBScript, JScript | CGI, PHP, ASP |
| Program, na kterém to běží | Prohlížeč (např Internet Explorer) | Server (jako software), např. Apache nebo IIS |
| Požadavky | žádné | na serveru nainstalovaná podpora |
| Co to umí | vizuální efekty, animace, hlášky, změny stylů a podobné blbinky | plnohodnotné aplikace, spolupráce s formuláři, databázemi a s poštou |
| Začátky | může se začít ihned | musí se napřed nainstalovat spousta věcí |
| Potřebné znalosti |
|
|
| Omezení |
|
|
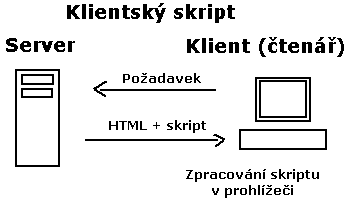
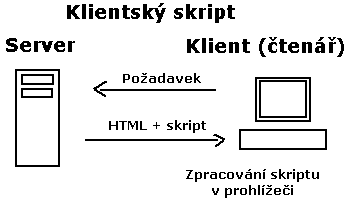
Princip: na počítač uživatele (čili na klienta) se odešle HTML stránka spolu se skriptem. Skript je vykonán až při načítání a prohlížení stránky.

V oblasti klientských skriptů naprosto dominuje jazyk JavaScript (a jeho klon JScript od Microsoftu). Přes usilovnou snahu Microsoftu se VBScript příliš neujal.
Dalším častým pojmem je DHTML -- Dynamické HTML. Je to nejasně definovaná kolekce způsobů, jak stránky "rozhýbat". Prakticky je to synonymum pro použití JScriptu s CSS.
Poněkud stranou klientských aplikací stojí Java aplety (Java a JavaScript nemají kromě podobného jména a původu nic společného) a Macromedia flashe, což ani tak nejsou skripty, jako spíše programové objekty vkládané do stránek.
Osobně doporučuji naučit se základy JavaScriptu. Nemá ale smysl dělat v něm velké programy, protože má malé možnosti (JSript, který má možnosti větší, je zase málo kompatibilní).
| Základní jazyky | Podpora | Objektový model | Podobnost |
|---|---|---|---|
| JavaScript | Všechny prohlížeče | základní | syntaxe typu Java nebo C |
| JScript | Internet Explorer 4 + | rozšířený | základem je JavaScript |
| VBScript | Internet Explorer volitelně | rozšířený | Visual Basic, syntaxe typu Pascal |
| DHTML | Internet Explorer 4 + | nejde o jazyk, Dynamické HTML je pojem pro širší použití JScriptu s objekty prohlížeče. | |
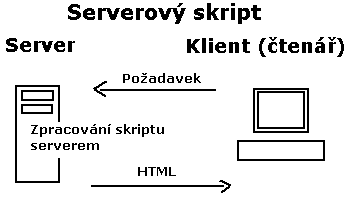
Princip: při požadavku server vykoná program a klientovi posílá pouze data ve formátu HTML. Klient s programem nepřichází vůbec do styku.

Na poli serverových skriptů si dnes (2001) tvrdě konkurují PHP a ASP, dříve naprosto dominovaly CGI skripty v Perlu, které jsou stále nejčastějším případem serverových skriptů.
| Základní jazyky | Označení | Charakteristika | Omezení |
|---|---|---|---|
| CGI | Common Gateway Interface | Základní výměnné prostředí pro příjem vstupu a publikování výstupu jakéhokoliv programu (třeba z Pascalu nebo Perlu) | Je potřeba nějaký další jazyk. |
| CGI + Perl | Perl je jazyk | Perl umí výborně pracovat se soubory a řetězci, proto je velmi oblíbený pro psaný CGI. Interpretovaný jazyk. | Relativně těžký jazyk, hůře se pracuje s HTML. |
| SSI | Server-side Include | Prostá vsuvka, která na straně serveru vloží do stránky nějaký objekt, nejčastěji jiný soubor nebo výstup programu. | Nelze předávat parametry, malé možnosti. |
| ASP | Active Server Pages | Vsuvky v obyčejné HTML stránce, které jsou serverem při odeslání zpracovávány. Umožňují přistupovat k databázím, souborům, poště atd. | Časté bezpečnostní díry, omezení na platformu Windows (na serveru!). |
| PHP | Hypertext preprocesor | Bez omezení | |
| JSP, Cold fusion atd. | Různé další technologie | Víceméně totéž, co ASP | Malá rozšířenost, z čehož vyplývají nejrůznější trable. |
| Servlety | Plnohodnotné aplikace v Javě, které generují HTML kód pro klienta | Obtížná instalace, obtížnější jazyk, problémy s češtinou. | |
Všechny serverové skriptovací technologie vyžadují:
V poslední době se konkurence na poli serverových skriptů omezuje na rivalitu PHP versus ASP. Zjednodušeně se dá říci, že ASP je dražší, horší, pomaleji vyvíjený a má lepší marketing (prostě je od Microsoftu). To by se všechno dalo nějak strávit. Základní předností PHP je ale existence výborné české literatury (Jiří Kosek, PHP), kdežto knihy o ASP jsou jen snůškou dojmů.
Serverové skripty umožňují nepřebernou spoustu věcí. Základními výhodami jsou spolupráce s databázemi a E-mailem, reakce na uživatele (obsluha formulářů) a automatizace skládání stránek. Pomocí serverových skriptů jsou postaveny všechny větší servery -- portály, internetové časopisy nebo obchody.
Klientské skripty můžete používat ihned, doporučuji naučit se základy JavaScriptu, abyste poznali možnosti.
Používání serverových skriptů závisí na serveru, na kterém publikujete. Většina serverů umožňuje nějakou skriptovací technologii, ale ne všechny je dovolují používat za standardní cenu.
Naštěstí existuje asi tucet volných serverů, které umožňují provozování PHP (s databází) zdarma. Můžete si PHP pro testování snadno nainstalovat i doma. Možná už jste pochopili, že já osobně jsem fanda jazyka PHP -- moje náklonnost je ovšem dána zkušeností s jinými jazyky. Prostě si myslím, že PHP je nejlepší.
Kurz JavaScriptu zrovna píšu, bokem jsem napsal základy Dynamického HTML. Zatím se zkuste poohlédnout po webu. Hledejte JavaScript.
Na serverové skripty je fantastickým zdrojem stránka Jirky Koska. V sekci o CGI, ASP a PHP si můžete vyzkoušet pár základních věcí. Můžete si tam i objednat knihu o PHP od téhož autora, což je dnešní bible programátorů webu. Stojí pár stovek, ale vyplatí se mnohonásobně.
Vizte též: Jak začít s PHP, Možnosti PHP
Obsah
Hledání
Základní kurs
Editory
HTML tipy
Provoz webu
CSS styly
Jak psát web:
http://dusan.pc-slany.cz/internet/
Píše Yuhů: autorova stránka, mail: dusan@pc-slany.cz
Poslední aktualizace 26.12.2001