I.
Základné informácie
Áno, je to tu, už prišiel ! Všetci tvorcovia stránok pozor, dáva sa
vám na známosť, že práve dorazil pán Džavaskript. Kto to len môže byť
? Ahh, nie je to náhodou ten často spomínaný kolega pána HaTMatiLku,
ktorý dáva veci do pohybu ? Áno, máte pravdu.
Pozor ! Začíname...
Donedávna sme mali možnosť sa v Internete
stretnúť len so statickými stránkami. Inými slovami povedané, stránky
vyzerali rovnako ráno, na obed i večer. Vďaka veľkému rozšíreniu a popularizácii
skriptového jazyka JavaScript, teraz má každý možnosť
si pomerne jednoduchým spôsobom stránku obohatiť o rôzne interaktívne
prvky. Je možné v ňom naprogramovať hry, jednoduché aplikácie, prezentačné
prvky a iné zaujímavé veci.
V tomto a budúcich častiach seriálu sa postupne oboznámime so základmi
programovania v JavaScripte. Samozrejme všetko si vysvetlíme
na názorných príkladoch, ktorých bude neúrekom. No, dosť bolo teórie,
pusťme sa do toho.
Kam si ho mám skryť ?!
Skripty napísané v JavaScripte
je možné umiestňovať v ľubovolnej časti dokumentu HTML. Niekedy je však
vhodné, zahrnúť skript medzi párovú značku (tag) <head>.
Význam má to hlavne vtedy, ak chceme zabezpečiť, aby návštevník stránky
nemal možnosť nič na stránke urobiť, kým sa nenahrá samotný skript.
Príklad 1.1:
Vypísanie textu pomocou JavaScriptu
<html>
<head>
<title>Moja prva JavaScriptova stranka</title>
</head>
<body>
<script language="JavaScript">
<!--
document.write("Vas prehliadac podporuje JavaScript");
// -->
</script>
</body>
</html>
Ak si tento príklad pozrieme v prehliadači
podporujúcom JavaScript, na stránke sa objaví: Váš prehliadač podporuje
JavaScript. V opačnom prípade sa zobrazí úplne prázdna stránka.
Aby prehliadač stránok vedel, že sa v stránke nachádzajú skripty,
je potrebné dať zdrojový tvar skriptu medzi tag <script language="JavaScript">
a </script>. Komentárové tagy <!--
a --> sú prítomné z toho dôvodu, aby staršie prehliadače
stránok, ktoré nedokážu interpretovať JavaScript, nevypisovali na stránke
zbytočne zdroják skriptu.
V tomto skripte sa po prvýkrát stretávame s funkciou document.write().
Táto funkcia slúži na vypisovanie textu na stránke.
Ak máme v úmysle si dať vypísať text, ktorý obsahuje úvodzovky prípadne
chceme v texte využiť tagy, je potrebné použiť miesto document.write("text"),
tvar document.write('text'). Je to z titulu, aby prehliadač
nemal zmätok z toľkých úvodzoviek a aby vedel presne o čo nám ide.
Haló ? Kto je tam ?
V tejto časti si povieme niečo o dialógových
oknách, ktoré je možné vyvolať pomocou JavaScriptu. Rozoznávame niekoľko
typov dialógových okienok, a to: informačné (výstražné),
potvrdzovacie (Ok/Storno), vstupné
(vkládacie) a chybové (error).
Informačné okno je vhodné použiť v situáciách,
kedy potrebujeme oznámiť návštevníkovi stránky nejaký oznam. Aktivuje
sa vyvolaním funkcie window.alert().
Potvrdzovacie okno sa hojne používa v prípadoch,
kedy potrebujeme zistiť odpoveď na otázku typu áno/nie. Aktivuje sa
vyvolaním funkcie window.confirm(). Návštevník ma potom na
výber, že či súhlasí s uvedenou otázkou (Ok) alebo nie (Storno).
Vstupné okno sa používa,
keď potrebujeme získať od návštevníka stránky nejaké údaje. Aktivuje
sa vyvolaním funkcie window.prompt().}
Chybové okno sa vyvolá automaticky v prípade,
keď prehliadač narazí na neexistujúci príkaz/funkciu/metódu JavaScriptu,
tzn. ak si nesprávne naprogramujeme svoj skript. :-)
Príklad
1.2:
Informačné okno
 |
|
<html>
<head>
<title>Vystrazne okno</title>
</head>
<body>
<script language="JavaScript">
<!--
window.alert("Pozor !\nTato stranka je vo vystavbe.");
// -->
</script>
</body>
</html>
|
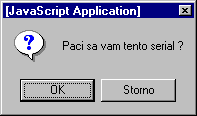
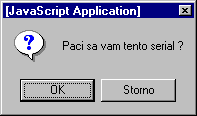
Príklad
1.3:
Potvrdzovacie okno
 |
|
<html>
<head>
<title>Potvrdzovacie okno</title>
</head>
<body>
<script language="JavaScript">
<!--
window.confirm("Paci sa vam tento serial ?");
// -->
</script>
</body>
</html>
|
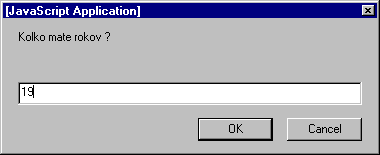
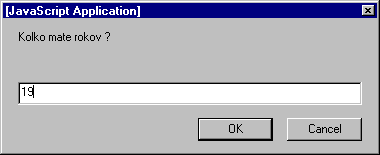
Príklad
1.4:
Vstupné okno
 |
|
<html>
<head>
<title>Vstupne okno</title>
</head>
<body>
<script language="JavaScript">
<!--
window.prompt("Kolko mate rokov ?");
// -->
</script>
</body>
</html>
|
Ste dieťa alebo dospelý ? Neviete ?
Keďže sme sa na mini príkladoch zoznámili
s prvými základnými stavebnými prvkami jazyka JavaScript, môžeme sa
pustiť do naprogramovania prvého trošku zložitejšieho skriptu. Čo poviete
na jednoduchý kvíz, ktorý podľa vámi zadaných údajov určí vašu vyspelosť
? Môže byť ?
Príklad
1.5:
Jednoduchý kvíz
<html>
<head>
<title>Moj prvy zlozitejsi skript</title>
</head>
<body>
<script language="JavaScript">
<!--
window.alert("Dobry den\n\nVitajte na mojej kvizovej stranke");
meno=window.prompt("1.otazka:\tAko sa volate ?");
vek=window.prompt("2.otazka:\tKolko mate rokov ?");
if (vek<18) stav="dieta";
else stav="dospely";
document.write("<b>Vysledok kvizu:</b><p>");
document.write("Volate sa: "+meno+"<br>");
document.write("Kedze mate "+vek+" rokov, ste "+stav);
// -->
</script>
</body>
</html>
Ako to celé funguje ? Po načítaní
stránky, vás tento skript pekne pozdraví a uvíta. Potom sa vás opýta
na vaše meno a následne si vyžiada váš vek. Nakoniec vyhodnotí zadané
údaje, tzn. že podľa veku určí či ste dieťa alebo už dospelý jedinec
a vypíše na stránke výsledok kvízu.
Na rozdiel od predošlých príkladov, v ktorých sme nepotrebovali
spracovať údaje z dialógových okien, v tomto príklade priradzujeme obsah
jednotlivých okien do rôznych premenných. Premenná
nám slúži na uchovanie údajov (číselných, textových alebo logických),
aby sme ich mohli následne v ďalších krokoch vyhodnocovať a spracovať.
Do premennej meno priradzujeme text, ktorý vloží návštevník
do okna. napr. meno=window.prompt("Ako sa volate ?");
To iste platí aj pre premennú vek, ktorá bude uchovávať
vek návštevníka.
Konštrukcia if a else vyhodnotí
pravdivosť daného výrazu a v závislosti od toho vykoná požadovanú činnosť.
V našom prípade zisťujeme, že či je vek návštevníka menší ako 18. Ak
je vek menší, výraz (vek<18) je pravdivý, teda do premennej
stav sa vloží text dieťa. Ak nie je splnený daný výraz
(ak zadáme čislo rovné alebo väčsie ako 18), príkaz else
prevezme činnosť a do premennej stav vloží text dospely.
Zvyšná časť skriptu nás oboznamuje o výsledkoch kvízu. Využíva
sa tu už spomenutá funkcia document.write(), no naviac vypisujeme
nielen zadaný text, ale aj obsah premenných meno, vek
a stav.
Záverom...
Hmm, zdá sa vám JavaScript ťažký ?
Máte pravdu, aj mne sa zdal :-) Ale, teraz už vážne. Ak máte stále nejaké
nejasnosti, prípadne menší chaos, prejdite si ešte raz uvedené príklady
a odskúšajte si ich vo svojom prehliadači stránok. Hlavne experimentujte.
V budúcej časti seriálu si ukážeme ako je možné ..., no nechajte sa
prekvapiť. Dovtedy, aby ste nezomreli zvedavosťou, vám odporúčam navštíviť
internetovské stránky www.javascripts.com a www.javascript.sk, ktoré obsahujú veľké množstvo už naprogramovaných skriptíkov.
Veľa šťastia s JavaScriptom praje,
Rastislav Škultéty
webmaster@javascript.sk
PRÍLOHA: Základné znamienka
a formátovacie znaky
Pri programovaní skriptov sa môžeme
stretnúť s potrebou vyhodnotenia aj iného výrazu, a preto si uvedieme
základné vyhodnocovacie znamienka, ktoré sa zvyknú používať.
| > |
|
väčšie ako |
| < |
menšie ako |
| == |
rovné (zapisujeme ako dve = za sebou) |
| >= |
väčšie alebo rovné ako |
| <= |
menšie alebo rovné ako |
| != |
rôzne ako |
Možno ste si všimli, že v niektorých
riadkoch kvízového skriptu sa nachádzajú isté znaky. Napr. znak \n
v riadku, v ktorom sa vyvoláva informačné okno. Takéto znaky sa nazývajú
formátovacie a plnia rôzne funkcie. Medzi tie, ktoré su podporované
JavaScriptom patria:
| \n |
|
text sa začne vypisovať v novom
riadku |
| \t |
vynechá sa taký veľký počet medzier,
aká je veľkosť tabulátora |
| \" |
takýto znak je vhodné použiť v prípade
ak potrebujeme napísať úvodzovky |
NAHORU
grafické zpracování (C) 1999 Jakub
Holý, časopis Internet,
Trade & Leisure Publications
Praha
obsah, online zpracování (C) 1998 - 1999 Rastislav
Škultéty
|